echarts 柱状图设置描边borderWidth=1时线条模糊
问题:
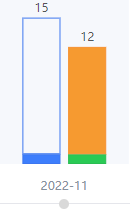
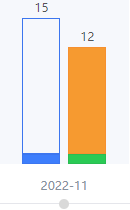
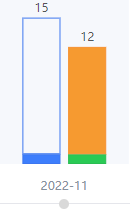
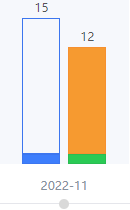
项目中使用echarts绘制柱状图 series itemStyle: {borderWidth: 1}时发现 绘制出的矩形的描边十分模糊如下图

思考:
一开始尝试了renderer: 'svg'使用svg渲染模式 发现没有效果 于是把svg渲染出的元素path拷贝出来
定位到原生的渲染模糊问题

解决:
使用path {shape-rendering: crispEdges;}覆盖原生样式
分类: 前端
问题:
项目中使用echarts绘制柱状图 series itemStyle: {borderWidth: 1}时发现 绘制出的矩形的描边十分模糊如下图

思考:
一开始尝试了renderer: 'svg'使用svg渲染模式 发现没有效果 于是把svg渲染出的元素path拷贝出来
定位到原生的渲染模糊问题

解决:
使用path {shape-rendering: crispEdges;}覆盖原生样式